Because their current digital asset management tool is difficult to use, our client needed us to create an easier way for marketers to find and download available marketing assets. The assets are a mix of pdf, Excel, and image files and are grouped into four main categories, two business units, and multiple applications.
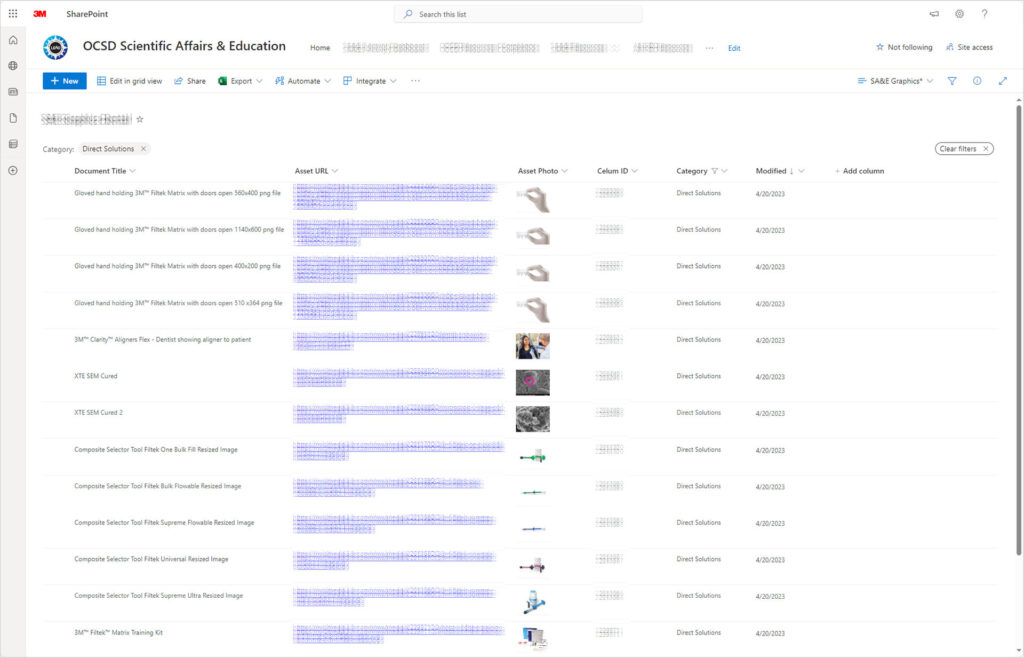
Our solution was to create a separate SharePoint List for each of the four categories. Each list has an image column, and metadata columns for business unit and application.
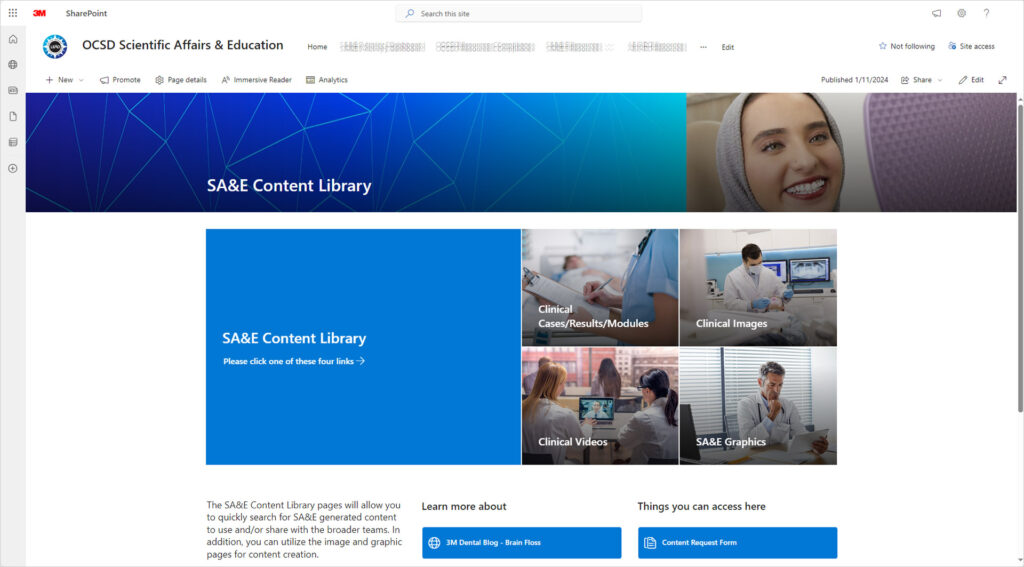
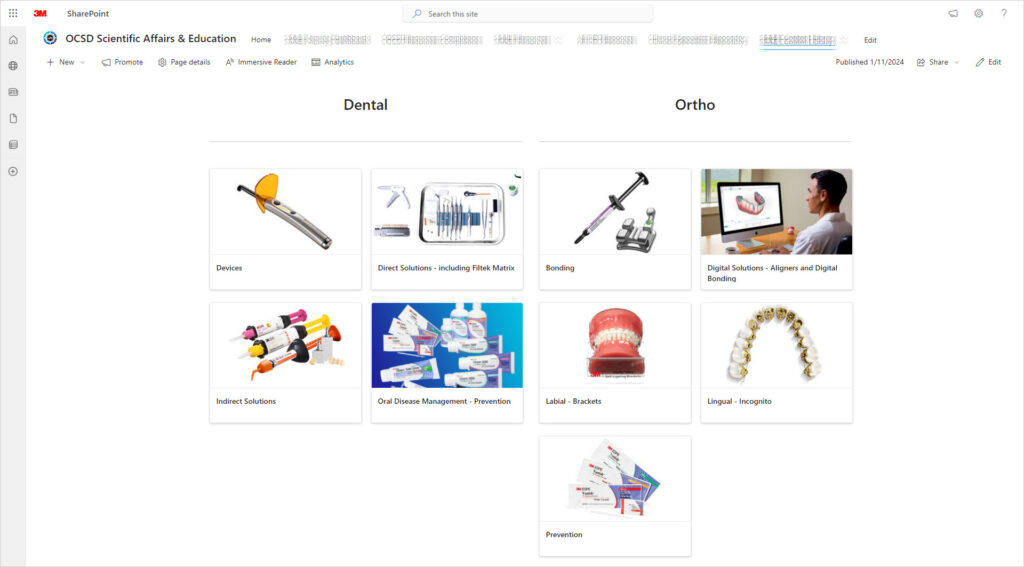
To reduce the choices users has to make, we created a SharePoint page that was divided into two columns, one for each business unit. Within each column we use the Quick Links webpart to link to all the assets for an application.
To generate URLs for the Quick Links, we used the Filter pane and selected the required metadata values. For example, to display all the Indirect Solutions for Ortho we selected Indirect Solutions for the Application and Ortho for the Business Unit. We then copied the URL from the browser and pasted it into the Quick Links webpart.
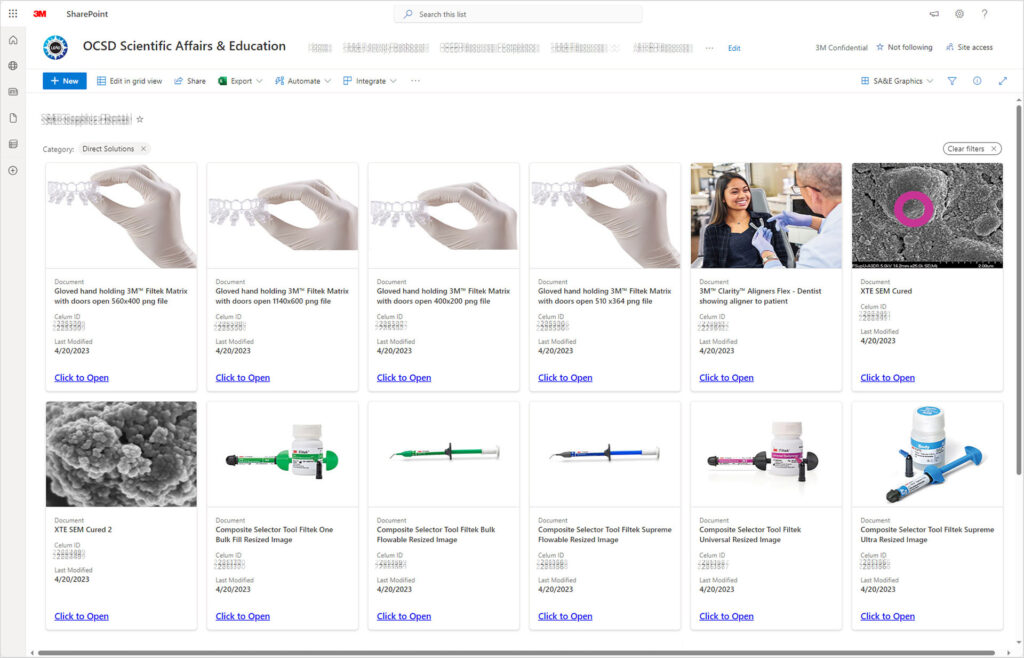
Finally, we applied View Formatting which uses JSON to control the layout of the list. This allowed us to go from a standard list layout of columns and rows, like a spreadsheet, to cards, one for each asset, which displays an image, ID, and download link.
Type: SharePoint
Date: 2023